You can easily show any 3D object in gITF or glb format on your map, thanks to the latest version of the MapTiler SDK. All you need to do is follow these three simple steps:
- Install the module from NPM and set it up
- Specify the link to your model, mesh, or point cloud
- Choose the location, size, orientation, and lighting
Try it out Get started with 3D models
Showing 3D Models on maps made easy
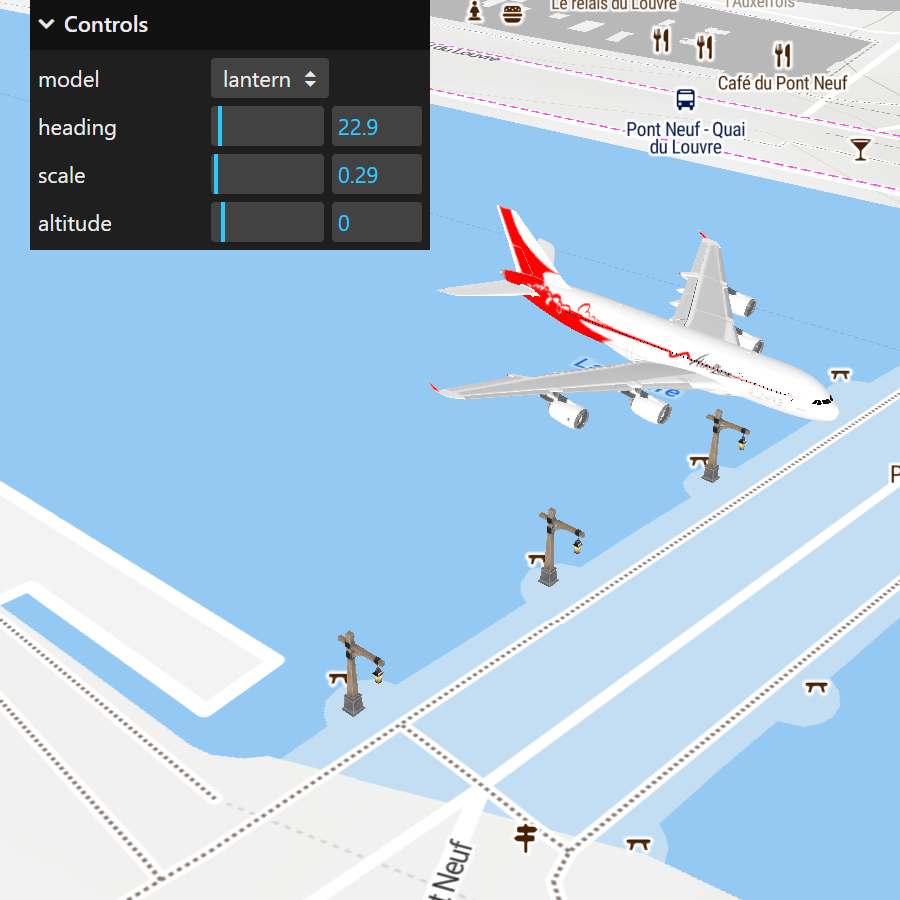
Installation of the module is super quick via the NPM package. Once installed, you just need to include or link to the CSS, add 10 lines of JavaScript, and get your MapTiler API Key. Finally, link to your 3D model and set a few straightforward parameters and methods that control position, orientation, size, and even the light source. Here is all the code you need to get started with 3D objects on maps.
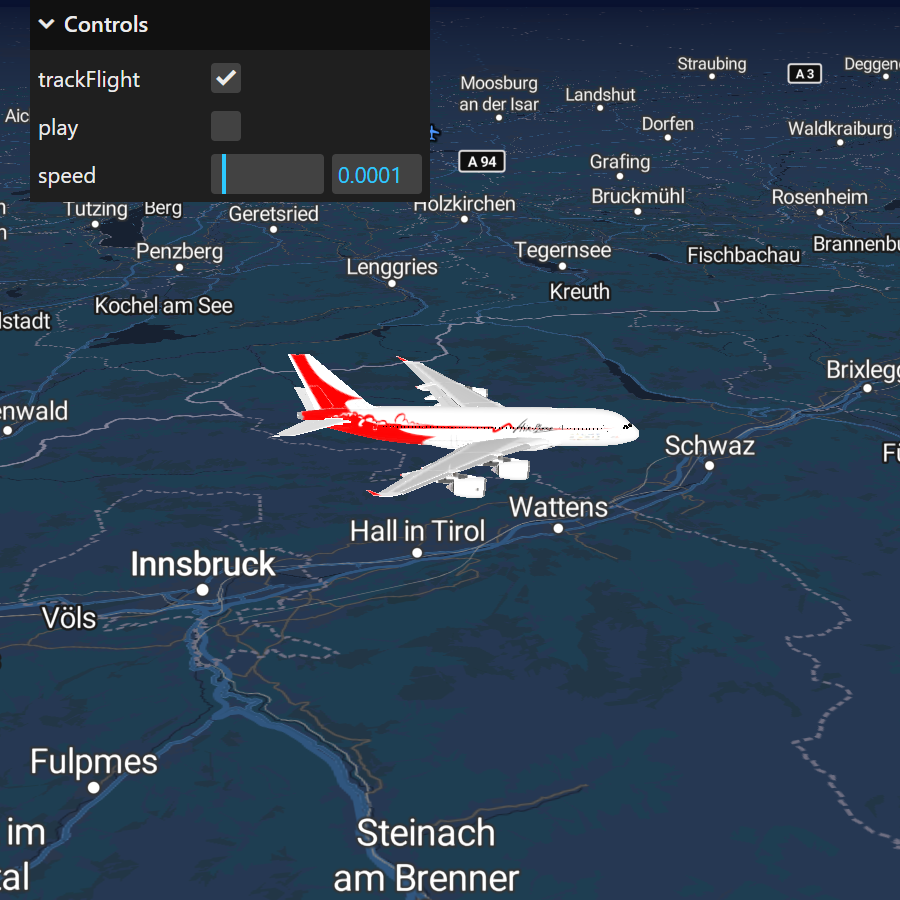
Map 3D objects in real-world locations
Enhance project engagement by incorporating large models into maps, all easily handled by the MapTiler SDK.
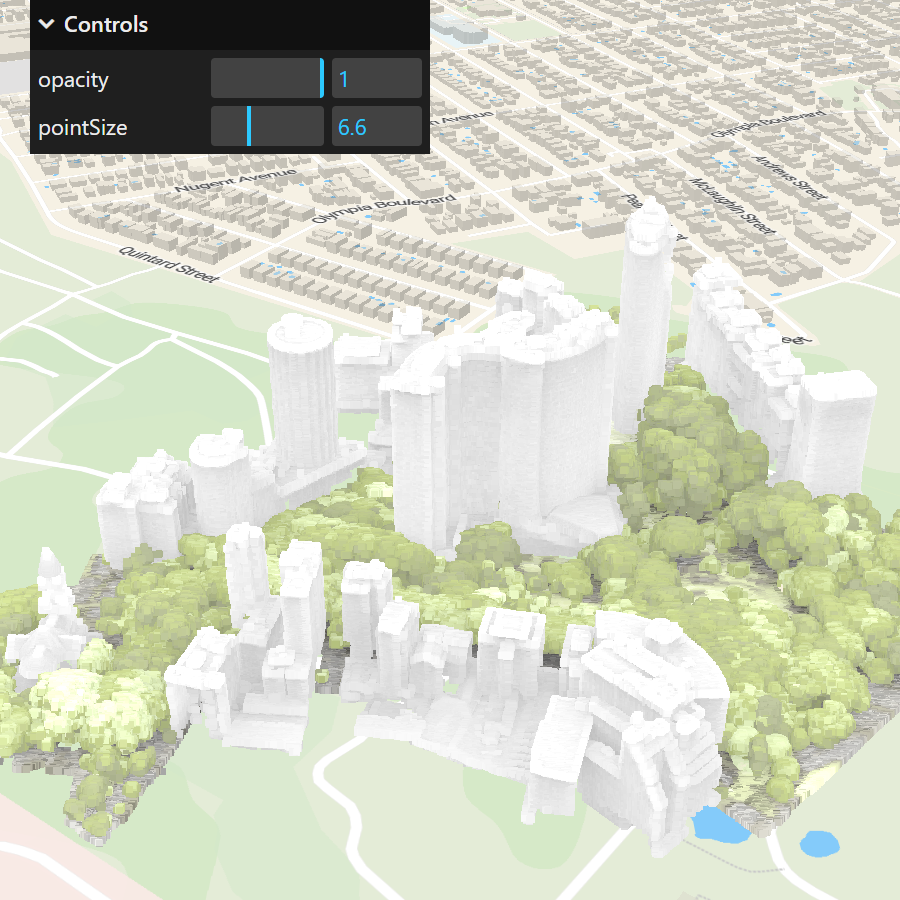
Letting your customers and stakeholders see your future plans on a map helps bring your vision to life and build support in the community. Learn how to display a LiDAR City Model on a map.
Add complex 3D buildings to maps
Architectural or civil engineering CAD models can be easily converted to glTF or glb format and then visualized as meshes or point clouds in their real-world context, highlighting how they fit into their surroundings.
The 3D Module can handle multiple complex models, helping the viewer relate to the scale and location of the structures. We have all the code you need to display a building wireframe on a map.
Get Started with 3D models on maps
You can find everything you need to know about adding 3D models to maps in our documentation.
Start here:
Or try something more advanced: