JavaScript Maps SDK
Develop applications with interactive vector maps using our TypeScript library: open-source under BSD license, hosted on GitHub.
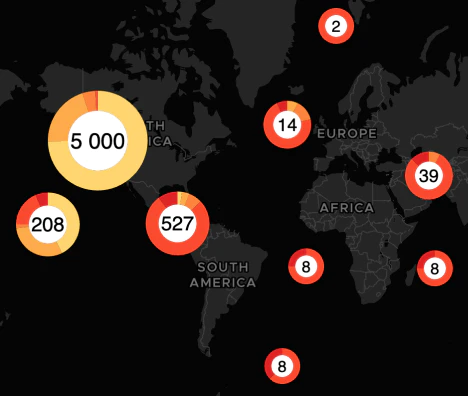
Interactive maps with millions of features
Make brilliant maps for data analysis with user-interaction for a rich experience. Add filters and clickable features to allow your users to smoothly change the content of the map.
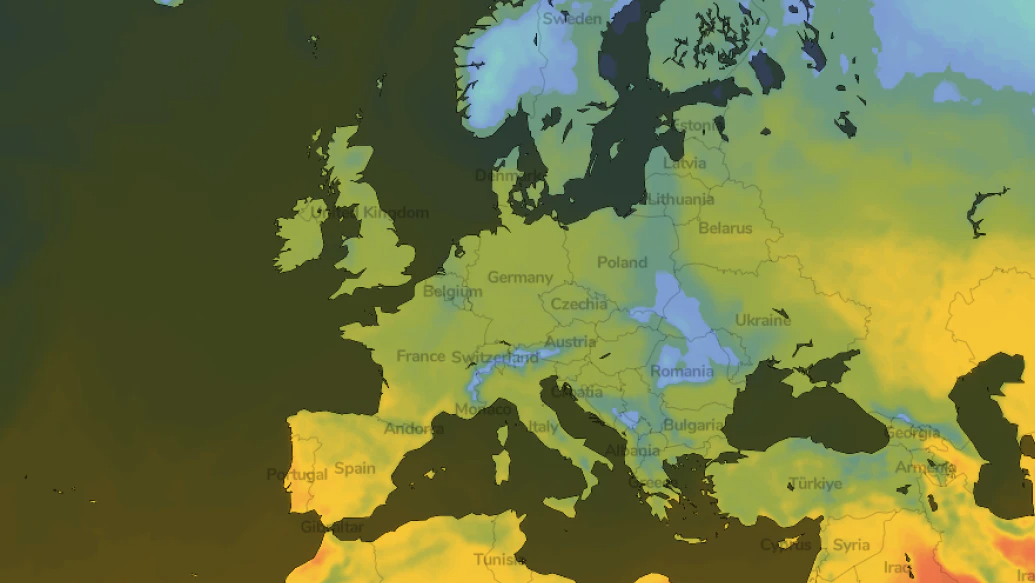
Visualize your data at scale
Showing large amounts of point data from external JSON is not a problem.
Our algorithms can do clustering on the client side or render heatmaps on the fly.
Connect the Map with your analytics
Users can click on the map to access more detailed information within the dashboard. This feature can enhance the user experience and make data analysis more efficient.
Connect data to the map
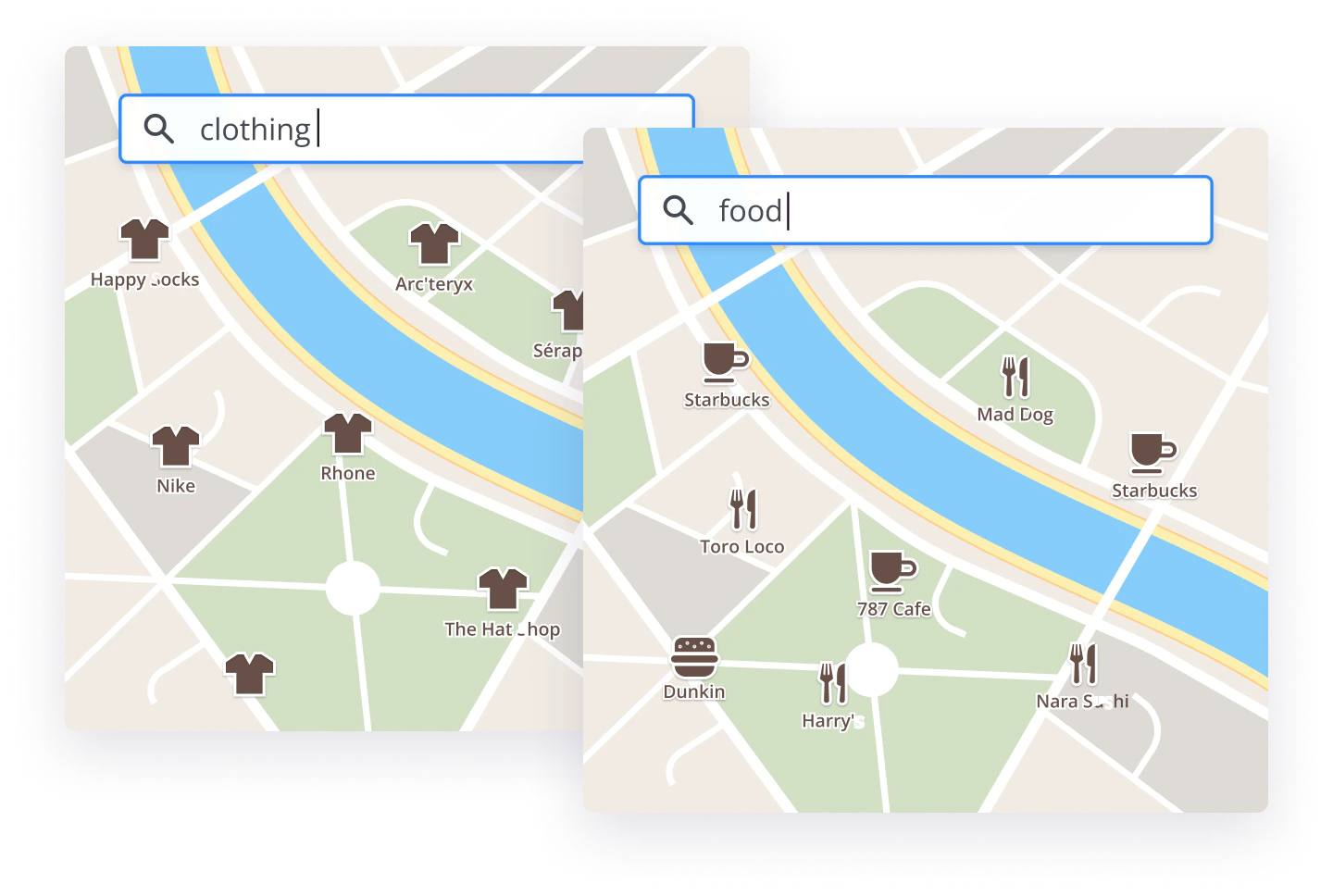
Show relevant context
Keep the map content relevant, just showing the useful features makes the user experience more enjoyable.

Blazing fast filtering
With the MapTiler SDK, you can set up real-time data filters to help your customers quickly and easily find things like properties that meet their search criteria.
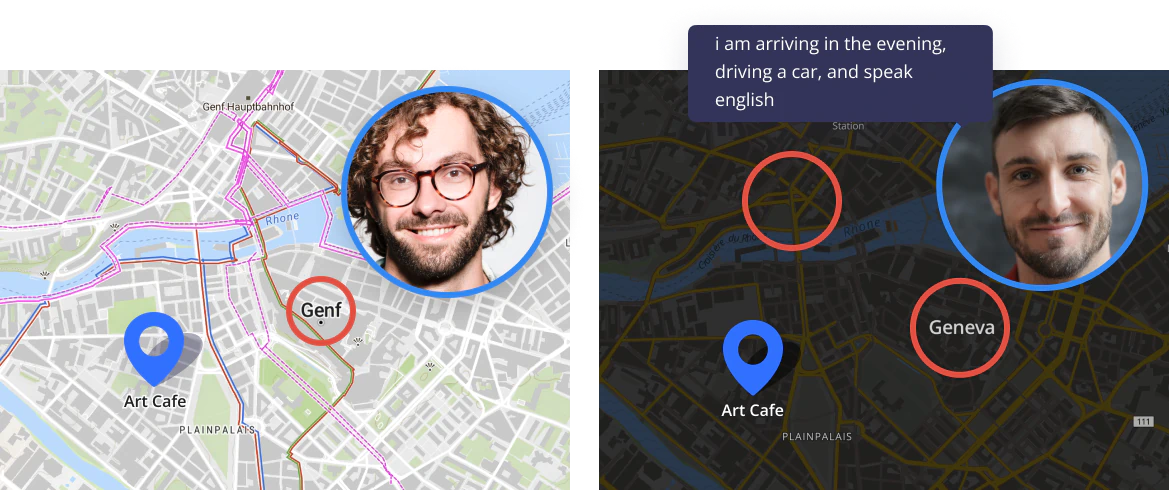
Unique maps for every visitor
Use real-time style changing to switch to dark mode. Customize the map view, colors, and borders. Show the local language.

Set map language based on user settings
Over 70 languages and a "native" option, that displays the local language for any given area, are available for any MapTiler map. Localized maps create a more personalized and user-friendly experience.
Learn how to set the map languageMaps that fit your brand
Customize your maps to fit your use-case and brand.
- Personalize the colors of the map to match your website or logo.
- Select relevant features, decide when they appear, even create a label free map.
- The possibilities are endless with custom maps.

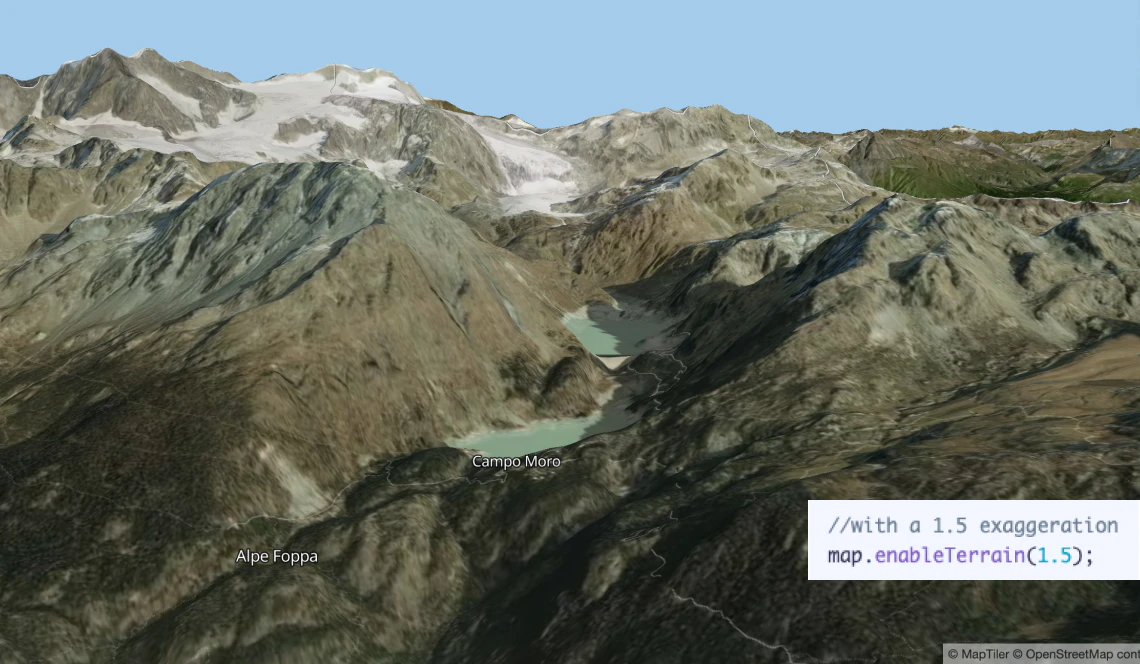
3D terrain in one call
Add depth and realism to your maps with 3D mountains. Using MapTiler SDK that takes just one line of code! No need to set up data sources. Perfect for hiking and tracking applications.
Add 3D terrain
Easy to add map controls
MapTiler JavaScript Maps SDK allows you to add standard map controls with one line of code!
Read more about controls
Dark mode Maps
Change the map style to dark mode based on user system settings. MapTiler maps are ready for any lighting conditions with light and dark mode map styles. Change your map seamlessly to dark mode when the sun goes down!
Integrate Dark Modes
JavaScript Maps API
MapTiler offers a comprehensive set of APIs that enable developers to create mapping applications that are great to look at and user-friendly. With these APIs, your maps will be able to provide a seamless user experience that is sure to impress. All of them are integrated in MapTiler SDK.
Geocoding
Search any place on the world, down to the street level.
Static maps API
Display static map image to reduce load on your pages.
Coordinates API
Change coordinates to any coordinate system.
IP geolocation
Get information about your visitors location and serve content explicitly targeting them.